CSS編集を知らなくてもカスタマイズできます
前記事はこちらから~
を書きました。では、どうやって
CSS編集をほとんど触ることなく、カスタマイズできるか を書きますね~。
アメブロのカスタマイズは、
 ワードでのヘッダー作成(詳細はこちらから~)
ワードでのヘッダー作成(詳細はこちらから~)
 ワードの形式から、ヘッダーに使える形式に変換
ワードの形式から、ヘッダーに使える形式に変換
 CSSデザインの編集
CSSデザインの編集
 フリースペースの編集
フリースペースの編集
が必要となってきます。
その際、 のCSSの編集が最も難しそう…と思えるところです。
のCSSの編集が最も難しそう…と思えるところです。
そこで、CSS編集をほとんど触らずにカスタマイズできる方法を考えました。
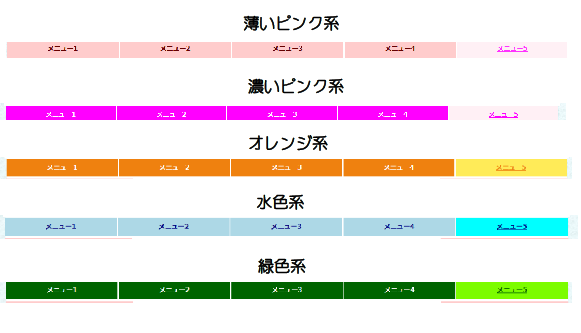
まず、メニューバーの色とサイドメニューのボックスの色は、よく使いそうなものを、こちらで5色用意しておきました。

※右端のメニュー5は、マウスを置いたときの裏の色で、通常はメニュー1から4までの色です。
この5色からヘッダーの色に合う色を選んでください。
この5色では合わない場合は、ご相談に応じてレッスン時間中に作成します。
ですので、自分でやる作業は
●CSS編集では、ヘッダー画像の組み込み
●フリースペース編集では、メニューバーの各メニューの組み込み
この2点でできてしまいます。
この2点も、ワードを使って、わかりやすく、かんたんにできるよう、工夫しています。
ご自分でメニューバーの色を変えたい場合もあるかと思いますので、希望者にはメニューバーの色の変更の仕方も自分でできるようにレッスンします。
こうすることで、CSS編集をほとんど触ることなく、かんたんにカスタマイズできようにしているのです。


