CSSのバックアップを戻す方法
【残1】6月12日 ![]() ワード講座
ワード講座
【募集中】6月17日 ![]() ヘッダーをラインカメラでサクッと作れるカスタマイズ
ヘッダーをラインカメラでサクッと作れるカスタマイズ
【残2】6月23日 ![]() なに屋さんかわかる!売れるブログに!その日にチェンジ!
なに屋さんかわかる!売れるブログに!その日にチェンジ!
【残3】6月29日 ![]() FBとバラ風呂とランチを楽しむスペシャルイベント
FBとバラ風呂とランチを楽しむスペシャルイベント
☆*゚ ゜゚*☆*゚ ゜゚*☆*゚ ゜゚*☆*゚ ゜゚*☆*゚ ゜゚*☆*゚ ゜゚*
先日、アメブロ、2カラム⇔3カラムに変える場合は注意が必要ですを書きました。
2カラム⇔3カラムに変えたり、幅を変更する場合、そのままやってしまうと、カスタマイズされていた場合、きれいさっぱりとヘッダーやメニューバーなどが消えてしまうんです。
そこで、そのバックアップを取る方法も書きました。
CSS編集後、、間違って消してしまったり、元に戻したいという時、バックアップを取っておけば、すぐに戻すことができです。
きょうはバックアップを戻す方法を書きますね。
 「現在使用中のブログデザインのCSSの編集」ページを表示する。
「現在使用中のブログデザインのCSSの編集」ページを表示する。
 @charset”utf-8″;のところを、どこでもいいのでクリック。
@charset”utf-8″;のところを、どこでもいいのでクリック。 保存した「CSSバックアップ」等のファイルを開いて、
保存した「CSSバックアップ」等のファイルを開いて、「右クリック」→「すべて選択」→「コピー」
 「現在使用中のブログデザインCSS」のところに「ペースト(貼り付け)」
「現在使用中のブログデザインCSS」のところに「ペースト(貼り付け)」
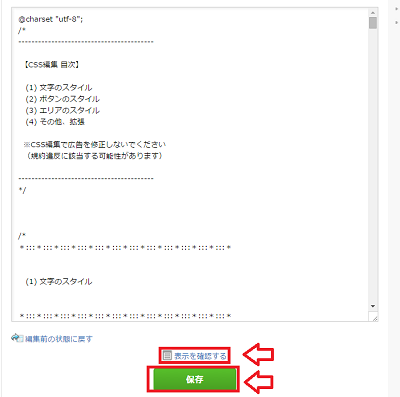
 表示を確認する、で確認したら、「保存」
表示を確認する、で確認したら、「保存」あまりこれをやることがない方がいいのですが、どうしても必要な場合はこれで元に戻してくださいね。


 「右クリック」→「すべて選択」→「削除」
「右クリック」→「すべて選択」→「削除」