【ホームページ作成】 どのように作るのですか?~レッスンの流れ②
きのうの続きです!きのうは、画面の説明と、お問合わせ~ヒアリング、デザインの決定まででした。(きのうの記事は コチラ です)
きょうは、ページの設定・ナビゲーションの編集・問い合わせフォーム・ヘッダー画像の作成についてです。
【ページの設定】
ページは、業種や個々により変わってくるかと思いますが、「メニュー・料金」 「お問合わせ」 「交通アクセス」」などで構成されていると思います。
テキストを入力したり、画像を設定したり、必要に応じて表なども入れることができます。
【階層・ナビゲーションの編集 】
ページには階層をつけることもできます。
私のブログでは、「メニュー・料金」などのページにあたります。(コチラ です)
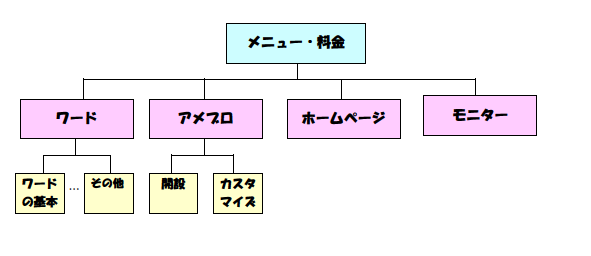
このページの構造は以下のようになっています。

例えば、「メニュー・料金」→「ワード」→「各コース」へと階層をつけていますね。
ナビゲーションメニューから「メニュー・料金」を選び、次に「ワード」「アメブロ」「ホームページ」のページを選べ、さらに次のページに飛べるようになっています。
このような設定を行います。
この順番を変えたり、追加したりもできます。
【問い合わせフォーム、マップの設置】
Jimdoでは、「お問合せフォーム」もかんたんに設定できます。
私のホームページでは コチラ ですね。
内容の項目は追加したり、変更したりできます。
また、質問に対する回答を、選択式や、記述式なども選べます。
また、私のブログには設定していませんが、お店などの場合、「交通アクセス」として、地図を設定することもできます。
【ヘッダー画像の作成・設置】
Jimdoではあらかじめ、ヘッダー画像が数種類用意されています。
しかし、自分で作成した画像をヘッダーにすることで、さらに印象深く、個性的なホームページとなります。
当方では、ワードでヘッダー画像を作ります。
ご希望の方にはヘッダー画像の作成もレッスンします。
★
大体、こんな感じで進めます。
お客様と一緒に、説明しながら、今後は自分で修正できるよう、レッスンします。
私のホームページも「Jimdo」で作成しています。(コチラ です)
ナビゲーションメニュー(ヘッダー画像と本文の間の濃い茶色のタグにのようなメニュー)など、クリックしたりして、ページの構造など、参考にしてくださいね~♪
レッスン期間は、作成具合やスキルにもよりますが、ヘッダー画像なども作ると、やはり2日~3日になると思います。
できるだけ、短期に終わって、お客様の予算的・時間的に負担にならないよう努めますね!
