アメブロのカスタマイズ、こちらも標準で入っています
●アメブロのヘッダー、自分で作って直せるようになりたい人~♪
アメブロのヘッダー作成・メニューバー設置などのカスタマイズって、難しそう…と思っておられませんか?
確かに少し難しいです。
でも難しいところは、こちらで全て用意し、できるだけ簡単に作っていただきたいなあと思っています。
自分で作れば、変更なんかもできます。
業者の方に依頼すれば、少しの修正でも費用がいりますが、自分でできればそんな費用もいらないですよね。
レッスンでは
 ヘッダー作成&設置
ヘッダー作成&設置
 メニューバーを設置
メニューバーを設置
は、もちろんのこと、
 ヘッダーをクリックしたらブログトップに行ける
ヘッダーをクリックしたらブログトップに行ける
 記事エリアの横幅を大きいサイズにする
記事エリアの横幅を大きいサイズにする
 記事エリアの文字のフォントを常に大きく見やすいものを標準にする
記事エリアの文字のフォントを常に大きく見やすいものを標準にする
これらも標準でできるようにしています。
実は、これ、カスタマイズ済みでも、できていないブログが結構あります。
この3つは、カスタマイズには必須条件と思っています。
 苦労している方が多いリンクですが、リンクをを貼ったら、自動的に青字・太字・アンダーラインにする。(記事エリアだけでなく、サイドメニュー・メッセージボードも)
苦労している方が多いリンクですが、リンクをを貼ったら、自動的に青字・太字・アンダーラインにする。(記事エリアだけでなく、サイドメニュー・メッセージボードも)
 ブログの修正したい記事を、探さなくても1発でその画面を出せるようになる(詳細はこちらです)
ブログの修正したい記事を、探さなくても1発でその画面を出せるようになる(詳細はこちらです)また、記事が書くのがラクになる、上記の2つも加えています。
さらに、
 記事エリアやサイドメニューの色も、メニューバーに合わせて、変更できます。
記事エリアやサイドメニューの色も、メニューバーに合わせて、変更できます。
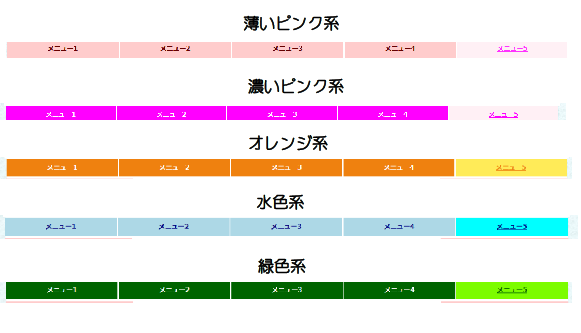
メニューバーはこちらで5色用意しておきます。
上記はこちらで用意しているメニューバー5色ですが、それに合わせて、サイドメニューや記事エリアの色なども作成しておきます。
その5色を使うなら、メニューバーだけでなく、サイドメニューや記事エリアもすぐ色を変えることも可能です。
でも、皆様がCSS編集をさわることは少しだけで、できるだけ簡単にできるようにしています。
自分の好きなイメージを、自分で作れます。
もっと気楽に、かんたんに…。



 無料メルマガ始めました
無料メルマガ始めました