アメブロのヘッダーやメニューバーを自分で作れます
アメブロのカスタマイズ…ヘッダー画像を作ったり、メニューバーを設置したり…プロの方にお願いしないとできないと思っていませんか?
でも自分でできるようになります!
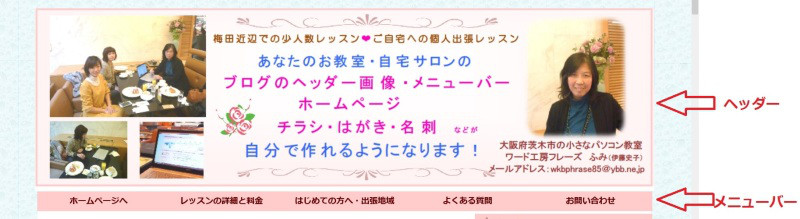
梅田レッスンのアメブロのカスタマイズコースでは、ヘッダー画像をワードで作成し、メニューバー(グローバルメニュー)を設置します。
自分でできるようになると、いつでも変更したいときに、変更できますよね。
パソコンが苦手な方でも大丈夫なように、CSSの設定の準備はこちらでしておきます。
またワードで作成するので、ヘッダーのデザインを名刺などにも流用できますので、ラクに作成でき、デザインを統一することができます。
![]() 内 容
内 容 ![]()
● CSS編集についてのかんたんな説明
● 変換用ソフトのダウンロード(無料のものです)
● ヘッダー画像の作成 (ワードで作成します)と設置
● メニューバーの設置
メニューバーは、1色のシンプルなものですが、マウスを置くと色が変わるものを作ります。
最もかんたんですが、見やすくおしゃれなものです。(私のブログと同じタイプのものです)
上記のレッスンを2回の予定で行います。
![]() レッスン1日目
レッスン1日目 ![]()
CSS編集とは?
ワードでのヘッダー作成(宿題で完成)
変換用ソフトのダウンロード(無料のものです)
メニューバーに何を設定するか
![]() レッスン2日目
レッスン2日目 ![]()
ヘッダー画像・メニューバーの設置と各種色などの変更
具体的には、ここを変更します。
当コースはアメブロでの基本操作がわかっている方のコースとなります。
そのため、アメブロをまだ開設されていない方、ブログを書いたことがない方は「アメブロの開設コース・ステップアップ」から始めていただきたいと思います。
自分らしいデザインのヘッダーを設置しましょう!