見るだけでも…キレイ!カラーコード表と配色で参考になるサイト
●見るだけでもキレイ!カラーコード表と配色で参考になるサイトをご紹介
パソコン・アメブロの知っていたらお得な情報のコーナーです。
過去のお得情報はこちらから~。
ブログやホームページって、各個人の色のイメージってありますよね。
ピンクでもいろいろあり、黄色が多めのピンク、青が多めのピンク、紅色や桜色など…。
例えば「ピンクに茶色を合わせたい」というとき、ピンクの中でも明らかに合うグループと合わないグループがあります。
アメブロのカスタマイズでは、メニューバーやサイドバーの色を16進数のカラーコードを指定して設定します。
その色のカラーコード表で見やすいサイトを2つ紹介しますね。
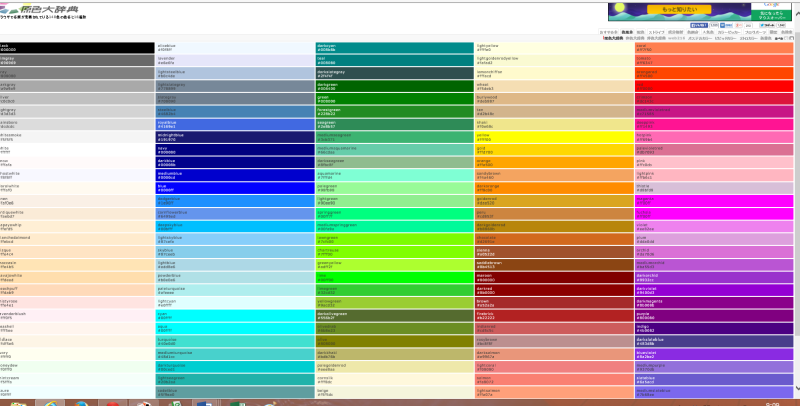
1つめは 原色大辞典 。

ブラウザで名前が定義された140色の色辞典で、「Color Name」140色とその16進数が記載されています。
ネットで使われるポピュラーな色です。「Color Name」はカラータグとして扱うことができ、英語の色名辞典としても便利です。
ぱっと見て色を選ぶことができるので、見やすいです。
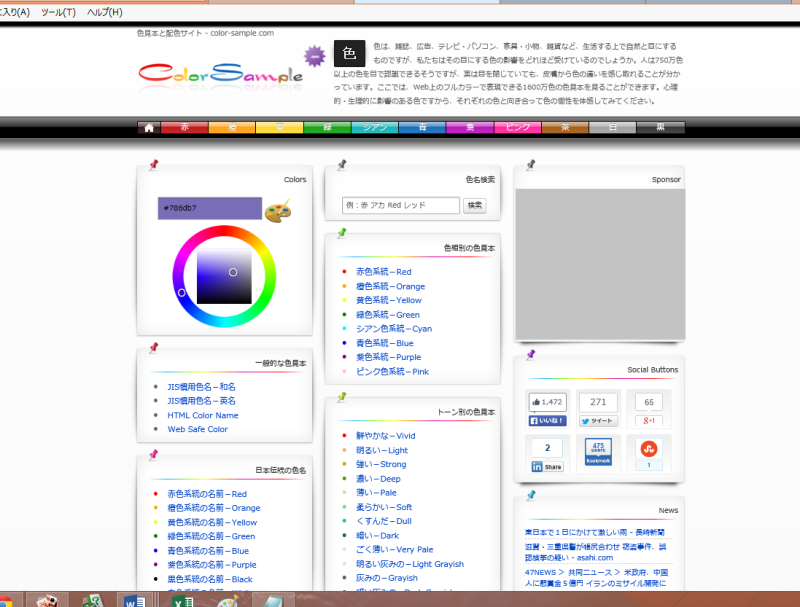
2つ目は 色見本と配色サイト
こちらは、Web上のフルカラーで表現できる1600万色の色見本を見ることができます。
例えば赤を基調にしたいなあ と思ったら、メニューバーから「赤」を選択します。
すると、いろいろな「赤色系カラー」が出てきます。
その中で、気に入ったものを選択すると、色の名前、16進数のカラーコードや、合わせやすい色とそのカラーコードも出てきます。
また、トップ画面の Colors の # の後に、カラーコードを入れると、その番号の色も出てきます。
かなり数も多いのですが、操作が少し面倒なので、専門的です。
イメージに合う色を選んでくださいね。